자바스크립트 기본 문법을 기록합니다.
자바스크립트 란 ?
HTML을 동적으로 제어한다.
개발 환경 구축
VScode 설치
SourceTree 설치
GitHub 가입하고 javascript playground 레포지토리 하나 생성
Atlassian 계정 만들고 sourceTree에 로그인
VScode의 다양한 확장기능 설치 :)
크롬 켜고, Ctrl + i 눌러서 개발자 모드 켜고 끄기! Console 과 Source 보면서 조작해보자.
자료형
어떤 종류의 데이터인지 컴퓨터에게 알려준다.
자료형이 같아야 연산이 가능하다.
Number : 정수와 실수
String : 문자열 (Immutable 특징을 가진다) '+' 문자열끼리 이어붙일 수 있다.
Boolean : true false를 구분
Null
Undefined
Object
Immutable 특징이란?
변경이 불가능한 객체. 한 번 만들면 상태를 변경할 수 없다.
상수 라고 이해하면 좋다. 변형 하려면, 무조건 객체를 새로 만든다.
자료형 확인해보기


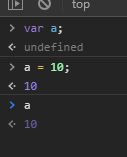
변수
데이터를 담은 메모리 공간
변수를 선언하고 값을 할당한다 '='을 사용한다.

유의 : '같다'를 표시하는 것은 연산자 === 을 쓴다. '다르다'를 표시하려면 != 를 쓴다.
문자열의 길이


문자열을 대소문자로 변환 하는 함수

undefined : 값이 정의되지 않았다
null: 값이 비어있다.
NaN: 값이 아니다 (=== 계산이 불가능 )
alter() 와 prompt() 함수
프롬프트를 띄워서 질문과 입력을 받아본다.
입력받은 것은 변수에 저장된다.

프롬프트에 대답을 입력한다.


Number() 함수

'프로그래밍 > Node.js' 카테고리의 다른 글
| Express (0) | 2020.03.13 |
|---|---|
| Node.js (0) | 2020.03.13 |
| 동기 vs 비동기 (0) | 2020.03.13 |
| npm 모듈을 이용해보자 (0) | 2020.03.13 |
| Node.js 설치 , NPM 모듈 설치 (0) | 2020.03.13 |