URL 에서 정보를 받아오는 것은 GET방식 이다. 경로 뒤에 '?'를 붙이고 쿼리스트링을 쓰는 것이 일반적이다.
사용자의 정보를 '서버로 전송'할 때는 POST 방식이 필요하다.
[ GET 방식 ]
예를 들어 비밀번호 같은게 URL에 드러나게 넘어가면 안된다.
쿼리 스트링에 따라 데이터가 달라지는 것을 눈으로 확인할 수 있다.
데이터 길이가 길면 URL에서 내용이 짤린다.
만약, textarea의 내용이 수천줄이라면 URL에 전체 데이터가 담기지 않는다.
[ POST 방식 ]
URL에 데이터가 포함되지 않는다. 불필요하게 정보가 노출되지 않는다.
용량이 큰 데이터라도 괜찮다.
express 가 기본적으로 제공하지 않으므로,
body-parser 모듈을 붙여서 사용자 요청을 가공하여 쓰도록 한다.
둘 다 보안이 취약하다. 보안을 신경쓴다면 다른 차원의 노력이 필요하다. SSL인증, HTTPS 프로토콜이 필요하다.
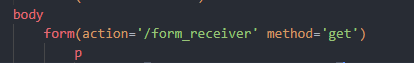
jade template 으로 Form(폼)을 만들어보자.
html 태그에 속성을 넣으려면 소괄호를 열어서 써준다.

html 태그의 내용을 서버에 알려주려면 name 속성에 이름을 써줘야한다.
title 이라는 이름으로 input칸의 내용을 받는다.
description 이라는 이름으로 textarea 의 내용을 받는다.
다음과 같은 html 코드가 생성된다.

폼에 내용을 입력한 화면

http://127.0.0.1:3000/form_receiver?title=hello&description=world
'제출' 버튼을 누르면 위와 같은 URL이 보인다.
/from_receiver 로 경로가 변경되고, '?'부터 쿼리 스트링이 돌아온다.
app.js 에 폼이 전송될 /form_receiver 라우터를 만들어준다.

라우터를 지정해주고, 서버를 재시작하고, '제출' 버튼을 누르면
http://127.0.0.1:3000/form_receiver?title=hello&description=world
hello와 world 를 쿼리를 통해 가져온다.
form 태그의 method 속성. 'get' 방식이 기본이다.

method='post'로 바꿔보자.

post 방식이라면, URL을 통해 데이터를 전송하지 않는다.
post방식으로 해두고, 제출 버튼을 눌러도
http://127.0.0.1:3000/form_receiver
이처럼 쿼리스트링이 붙지 않고, URL 변경도 없다.
GET 방식
req 의 query 객체에서 파라미터명으로 접근할 수 있다.
POST 방식
req 의 body 객체에서 파라미터명으로 접근할 수 있다.
이 때, 주의할 점은 html form 태그의 method 속성을 get 또는 post로 명시해줘야 한다!
그리고,
POST방식에서 데이터를 넘길 때, body 객체에서 속성을 가지고 올 수 있도록,
body-parser 모듈이 필요하다.
Express 홈페이지의 자세한설명을 보자.
첫째줄을 읽어보면. body 객체는 기본적으로 undefined 인데, body-parsing 미들웨어를 쓰면된다고 써있다.
express.json() 또는 express.urlencoded()

body-parser 라는 모듈을 설치하자

그리고 body-parser를 require() 함수로 가져온다.

app.use() 로 모듈을 우리 애플리케이션에 붙인다.

이제, bodyParser 가 html 의 body 부분 객체를 인식할 수 있도록 한다!
정리하면, bodyParser 가 use() 라는 함수로 연결한다.
bodyParser는 사용자가 POST 방식으로 전송한 데이터를 request 객체 내의 body 객체를 추가하고,
body 객체에 title 이라는 속성을 만들고 값을 넣어서 사용자에게 제공해주는 것이다.

'프로그래밍 > Node.js' 카테고리의 다른 글
| 본문 읽기 - 전체 코드 포함 (0) | 2020.03.16 |
|---|---|
| 글 목록 만들기 (0) | 2020.03.16 |
| 쿼리스트링과 시맨틱URL (0) | 2020.03.15 |
| query string (0) | 2020.03.15 |
| jade template engine (0) | 2020.03.15 |