웹 애플리케이션 프레임워크 Express 설치하고 hello 를 출력해본다.
Express - Node.js 웹 애플리케이션 프레임워크
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크 $ npm install express --save
expressjs.com
감사하게도 많은 개발자 분들의 노력으로 한글 번역 페이지가 있다.
Node.js 가 설치된 상태에서,
내 프로젝트에 express 모듈을 사용할 것이기 때문에,
내 프로젝트 디렉토리 경로에서 npm init 을 해서 npm 프로젝트로 만든다.
npm install express --save 로 설치한다.
hello world 예제
require() 로 express 객체를 생성하고
app 이라는 객체를 반환 받는다.
여기까지는 express 를 사용하기 위한 기본적인 코드다.
그리고 주의할 것은 app.get() 함수로 구현하는 라우팅이다.

사용자가 / 라는 URL 로 접속하면 welcom to home 을 출력한다.
사용자가 /login 이라는 URL로 접속하면 login please라고 출력한다.
URL에 따라 다른 페이지로 연결하는 라우팅이 중요하다.
'프로그래밍 > Node.js' 카테고리의 다른 글
| jade template engine (0) | 2020.03.15 |
|---|---|
| Express app.use() (0) | 2020.03.14 |
| Node.js (0) | 2020.03.13 |
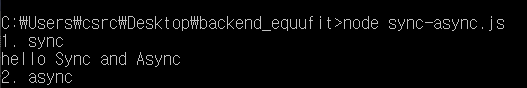
| 동기 vs 비동기 (0) | 2020.03.13 |
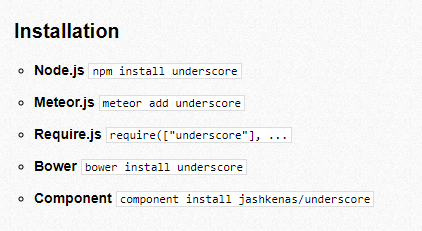
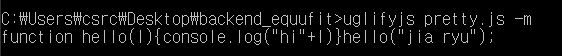
| npm 모듈을 이용해보자 (0) | 2020.03.13 |